طراحی رابط کاربری سبب جان دادن به یک محصول خواهد شد. در واقع می توان آن را ظاهر، نما و احساسی که کاربر با مشاهده محصول دریافت می کند بیان کرد، شما به عنوان یک طراح رابط کاربری می توانید از عناصر طراحی رابط کاربری (UI) که بسیار هم متنوع هستند در پروژه خود استفاده کنید.
برخی از عناصر طراحی UI عبارتند از : رنگ ها، تایپوگرافی ها، فضاسازی ها، تصاویر، سایه ها و بسیاری موارد دیگر که با استفاده از آن ها می توانید حس و حال خاصی را در پروژه خود به کاربر منتقل نمایید. در این مقاله قصد داریم تا شما را با برخی از مهمترین عناصر طراحی رابط کاربری آشنا نماییم که می تواند به شما در استفاده بهینه تر از این موارد مناسب باشد.
چرا انتخاب عناصر طراحی رابط کاربری مهم است؟
محصولی موفق است که در آن اصول طراحی UX و همچنین UI رعایت شده باشد و اگر یکی از این موارد به درستی در محصول اعمال نشده باشد، حداکثر کارایی یا عملکرد را برای استفاده کنندگان آن نخواهد داشت. اگر محصولی را با یک ساختما مقایسه کنیم. تجربه کاربری یا UX را می توان به فونداسیون و محل احداث آن تشبیه کرد، از طرفی رابط کاربری یا UI را می توان به نما، درب ها و پنجره و سایر عناصری که در فضای داخلی آن استفاد شده است تشبیه کرد.
آگاهی و آشنایی با عناصر طراحی رابط کاربری و استفاده درست از این عناصر در پروژه سبب تولید محصولی کاربردی و زیبا از لحاظ بصری و روانشناختی خواهد شد و می تواند به یک طراح در این زمینه کمک فراوانی کند.
رنگ
رنگ، یکی از قدرتمندترین عناصر در طراحی رابط کاربری محسوب می شود. رنگ ها به شدت می توانند روی کاربران و احساسات آن ها تاثیر داشته باشند و رفتار آن ها را مدیریت نمایند. برخی از رنگ ها در کل جهان با مفهوم واحدی شناخته می شوند و برای اکثر مردم مفهوم یکسانی دارند. برخی رنگ ها نیز در فرهنگ ها و کشورهای مختلف مفهوم خاص و متفاوتی را در خود دارند و ممکن است در یک کشور رنگ آبی نماد اعتماد و در کشوری دیگر با مفهوم متفاوتی از آن استفاده نمایند.

طراحانی که تازه وارد این حوزه شده اند ممکن است توجه زیادی به بحث رنگ ها نداشته باشند اما این عنصر بسیار مهم و حیاتی می باشد و بایستی در انتخاب آن به نکات مختلفی توجه نمود. برای مثال یک بطری آب معدنی را در نظر بگیرید، در طراحی آن سعی شده است تا از رنگ هایی که احساسات کاربر را در جهت نوشیدن آبی خنک و لذت بخش ایجاد می کند استفاده شود. حال اگر در طراحی آن از رنگ های دیگر مثلا قرمز استفاده می شد کاربران حتی به سختی می توانستد تشخیص دهند که آیا این بطری حاوی آب معدنی می باشد. اما رنگ می تواند در طراحی چه کاربردی داشته باشد:
- رنگ می تواند شخصیت محصول شما را به کاربران نشان دهد
- رنگ ها می توانند پیام خاصی را به کاربران محصول منتقل نمایند، مثلا رنگ قرمز نماد هشدار است
- رنگ ها می توانند احساسات کاربران را تحت تاثیر خود قرار دهند
- رنگ می تواند رفتار کاربر و تمرکز او را به خود جلب نماید
- و …
فضای مثبت و منفی
فضای مثبت بخشی از طرح است که در آن از عناصر طراحی استفاده شده و طبیعتا این بخش برای کاربران جذابیت بیشتری به همراه خواهد داشت. فضای منفی یا فضای سفید به بخش های خالی اطراف یا حتی درون المان های طراحی رابط کاربری گفته می شود.
فضای منفی سبب نظم و ترتیب بخشیدن به طراحی شما خواهد و باعث اینجاد فضایی میان المان ها شده تا کاربر بتوانند به راحتی هر بخش را مشاهده و بررسی نمایند. فضای منفی باعث می شود تا چشم کاربر بتواند راحتر بخش مورد نظر را مشاهده کند و از طرفی می توان با ایجاد فضای منفی تمرکز کاربران را به بخش خاصی جلب نمود.
فضای منفی می تواند حالات و ماهیت مختلفی داشته باشد. فضای منفی میکرو به فضاهای خالی کوچکی که بین المان ها، خطوط یا تصاویر ایجاد می شود گفته می شود. فضای خالی ماکرو به فضای بزرگی که در اطراف المان های رابط کاربری ایجاد شده است گفته می شود.
در طراحی سایت استفاده از فضای مثبت و منفی می تواند بر روی حس و حال پروژه تاثیر فراوانی داشته باشد. مثلا استفاده از فضای منفی زیاد حالت مینیمالیستی به طرح شما خواهد داد.
تایپوگرافی
تایپوگرافی یکی دیگر از المان های طراحی رابط کاربری شما می باشد که کاربرد آن بسیار زیاد بوده و بایستی با آن آشنایی داشته باشید. تاپیوگرافی از دو حالت قابل بررسی است، حالت اول، سبک و ظاهر متن نمایش داده شده را تعیین می کند که در این حالت نوع فونت و سایز آن را می توان قرار داد. حالت دوم چیدمان و خوانایی متون استفاده شده در صفحه می باشد.

اما در یک پروژه تایپوگرافی را می توان شامل انتخاب و تنظیم موارد زیر در نظر گرفت:
- انتخاب فونت و انواع آن
- تنظیم ابعاد فونت ها برای بخش های مختلف
- طول پاراگراف ها و متون
- رعایت فاصله بین حروف و کلمات
- تنظیم فاصله بین خطوط یا ارتفاع خط
- رعایت سلسله مراتب بصری
- بررسی خوانایی محتوا
- و …
انتخاب نادرست تایپوگرافی می تواند روی احساسات و رفتار کاربران تاثیر داشته باشد. فرض کنید شما قصد طراحی سایت شرکتی برای یک موسسه را دارید و اگر در این پروژه از تایپوگرافی های فانتری استفاده نمایید قطعا برای احساسات کاربران نسبت به این سایت تاثیر منفی خواهد گذاشت.
انیمیشن ها
استفاده از افکت های حرکتی در پروژه می تواند برای کاربران بسیار لذت بخش باشد و بر رفتار و احساسات آن ها تاثیر خوبی بگذارد، البته بایستی در نظر داشته باشید که در این زمینه نیز اصول و قوانینی وجود دارد که بایستی براساس آن ها اقدام به استفاده از این افکت ها نمایید.
اما استفاده از انیمیشن ها چه تاثیری بر روی کاربران شما خواهد گذاشت؟
- درک بهتر فرایند: برای مثال اگر در پروژه خود از انیمیشن های بارگذاری صفحه استفاده نمایید به کاربر این پیام را منتقل کردید که صفحه در حال بارگذاری است و بایستی منتظر بماند.
- جلب توجه: با استفاده از انیمیشن ها می توانید نگاه کاربران را به المان خاصی جلب نمایید و این باعث توجه کاربران خواهد شد.
- تعامل بیشتر: انیمیشن ها به شما کمک می کنند تا با کاربران خود تعامل بیشتری داشت باشید. مثلا نمایش انیمیشنی کوتاه جهت نحوه حرکت صفحه می تواند به کاربران نحوه کار با سیستم را آموزش دهد.
- جذابیت و سرگرمی: استفاده از انیمیشن ها به طرح شما جذابیت بیشتری خواهد بخشید و برای کاربران سرگرم کننده تر می باشد.
سایه ها
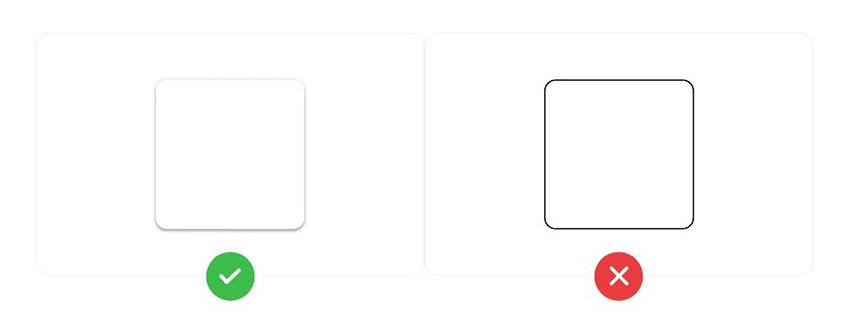
استفاده از سایه ها سبب عمق بخشیدن به المان ها خواهد شد و در طرح آن ها را برجسته می نماید. سایه برای ایجاد حس زیبایی شناسی در طراحی بسیار مورد استفاده قرار می گیرند و کمتر طرحی است که در آن از این ویژگی استفاده نشده باشد.

تحقیقات متریال دیزاین در مورد سایه ها نشان می دهد که استفاده از سایه باعث می شود کاربران بهتر بتوانند المان های طراحی رابط کاربری را تشخیص دهند. همچنین با استفاده از سایه ها امکان بیان اینکه یک عنصر قابل کلیک است یا خیر قابل ارایه می باشد.
تصویر سازی
وقتی که شما در سایت خود از تصاویر، ویدیوها و موشن ها استفاده می کنید یعنی تصویر سازی کردید. اگر تصویر سازی به دسترسی انجام شود می تواند به طرز شگفت آوری احساسات کاربران را تحت تاثیر قرار دهد و رفتار آن ها را کنترل نماید. از طرفی استفاده از تصاویر نامرتبط و نامناسب می تواند بر تجربه کاربری محصول تاثیر منفی داشته باشد و سبب حواس پرتی کاربران گردد.
تصاویر برای نمایش مفاهیم و نکات بهتر عمل می کنند. تصاویر جهت برقراری ارتباط عاطفی با کاربران بسیار مفید می باشند، داستانی و روایتی را به تصویر می کشند و به یک محصول شخصیت می بخشند.
نمادها و آیکن ها
آیکن ها یکی از ابزارهای پر کاربرد در طراحی UI می باشند که در اکثر پروژه ها آن ها را مشاهده می کنیم. استفاده از آیکن ها در طراحی رابط کاربری سبب می شود تا کاربران راحتر متوجه کارکرد یک المان نظیر دکمه شوند و بتوانند بهتر از آن استفاده نمایند.
در انتخاب آیکن ها و نمادها نکاتی وجود دارد که بهتر است مانند آن ها عمل نمایید:
- از آیکن ها و نمادهایی استفاده کنید که برای کاربران آشنا هستند، مثلا آیکن ذرهبین نشان دهنده جستجو می باشد
- سعی کنید سبک آیکن ها و نمادهایی که استفاده می کنید مشابه باشند و در یک طرح از حالات مختلف آن ها استفاده نکنید
- در استفاده از آیکن ها زیادروی نکنید با توجه به نیاز از آن ها در طرح خود استفاده نمایید
- بهتر است برای نماد و آیکن درج شده یک برچسب نیز قرار دهید تا کاربران راحتر کاربرد آن را بشناسند
کامپوننت ها یا اجزا
به هر یک از اجزای سازنده رابط کاربری یک کامپوننت گفته می شود. کامپوننت ها می توانند ساده یا پیچیده باشند، مثلا دکمه یک کامپوننت ساده است و هدر را می توان یک کامپوننت پیچیده در نظر گرفت که خود از چندین کامپوننت کوچکتر تشکیل شده است. سیستم ها و الگوهای طراحی معمولا برای راحتی کار کامپوننت های مختلفی را از قبل ایجاد می کنند که شما می توانید از آن ها به راحتی در طرح خود استفاده نمایید.
کامپوننت ها می توانند مواردی مانند دکمه ها، کادرها، تب ها، فیلدهای ورود و … باشند که معمولا نیز در طرح ها به شکل زیادی مورد استفاده قرار می گیرند.
طرحبندی
قابی است که المان های شما در آن نگه داری قرار گرفته و نگه داری می شوند و تقسیمات طرح را انجام می دهند. نوع طرحبندی به پروژه شما بستگی دارد که بایستی به باتوجه به این موضوع چیدمان و طراحی آن را انجام دهید.
اما چه مواردی بر ساختار طرحبندی شما تاثیر دارند:
- شکل و تناسب
- تعادل
- فضای منفی
- تضاد یا کنتراست
- رنگ
- ریتم
- تایپوگرافی
طرحبندی به سازماندهی و نظم و ترتیب بخشیدن به طرح شما و متعادل سازی آن کمک زیادی خواهد کرد. طرحبندی باعث می شود تا بخش های شما از لحاظ زیبایی شناختی برای کاربران دلچسب تر به نظر برسند و چشم نوازتر باشند.